Выпадающие меню на сайтах
Большинство выпадающих меню на сайтах значительно усложняют жизнь пользователям.
Как правило, выпадающие меню используют тогда, когда на сайте очень много разделов и у разработчиков есть желание сделать доступными ссылки на все разделы сайта с любой страницы и сэкономить место.
Недостатки выпадающих меню
Выпадающие меню не возможно использовать без мыши
Эта проблема решается просто, достаточно использовать HTML-атрибуты tabindex и accesskey для пунктов меню. А также добавить вызов JavaScript функции показывающей и скрывающей подменю не только на события onmouseover и onmouseout, но и на события onfocus и onblur, соответственно.
Выпадающие подменю исчезает слишком быстро
Это создает серьезную проблему не только для людей с ограниченными возможностями, но и для тех у кого плохая мышь и они не сразу могут попасть по нужному пункту.
Решение тоже есть. Нужно скрывать выпадающие подменю не сразу после того, как с него убрали курсор, а через небольшой промежуток времени. Для этого подойдет JavaScript функция setTimeout(‘имя_функции()’, ‘время’).
Меню открывает другой пункт, если вести курсор напрямик
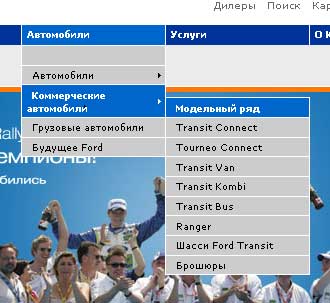
Вот выпадающие меню с сайта компании Форд.

Как вы думаете, что произайдет, если я захочу нажать на пункт Автомобили / Focus?
Правильно произайдет, то, чего я меньше всего ожидал, откроется подменю «Коммерческие Автомобили».

Видимо разработчики считают, что курсор должен двигаться по экрану, также как конь по шахматной доске.
Эту проблему можно решить раскрывая и закрывая меню по событии onclick, а не при наведении на него курсора. Но тогда вы либо не сможете сделать пункты основного меню ссылками, либо вам придется изобретать какую-то новую логику поведения меню, за что вам пользователи спасибо не скажут.
Не понятно подпунктом какого пункта является нужный раздел
Этим серьезным недостатком страдают все меню, подпункты которых по умолчанию скрыты.
Решить эту проблему можно, если провести пользовательское исследование и выяснить где скорее всего пользователь будет искать нужный подпункт. Если исследование показало, что пользователь может искать нужный подпункт в нескольких местах, то лучше его продублировать в них. Если это, конечно, не противоречит логике сайта.
Меню не работает без JavaScript
Эта очень серьезная проблема, ведь если ваше меню не работает, то вы решаете пользователя главного а зачастую и единственного инструмента навигации. И не забывайте, что кроме пользователей с отключенным JavaScript существуют еще пользователи КПК и сотовых телефонов, у которых JavaScript нет вовсе.
Существуют способы создать выпадающее меню с использованием только CSS (псевдокласс hover), но они не кроссбраузерны.
Выводы
Не используйте выпадающие меню. Создайте лучше меню у которого подпункты открываются по мере продвижения в глубь сайта.
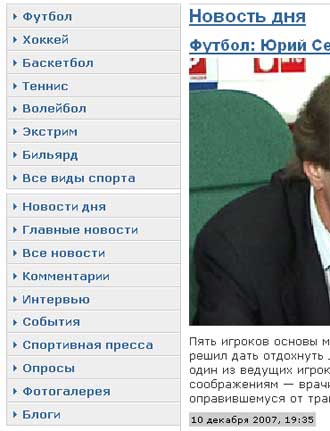
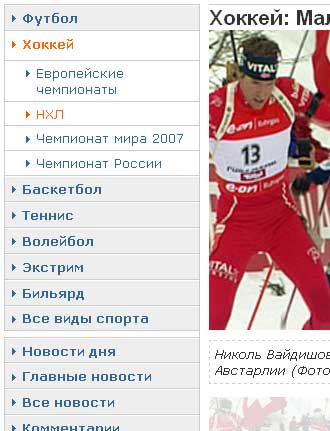
Так сделал я в новом дизайне портала SportBox


Ну и конечно же используйте поиск по сайту.
Самое «смешное» когда выпадающее меню имеет четыре или более вложенности и пункт который нужен, находится например, с право, при открытие всех подменю, последнее залезает за экран, появляется полоса прокрутки, при этом вы не видите всех пунктов в последнем подменю так как оно находится за экраном. При попытке прокрутить страницу, меню закрывается и все заново! Исполнение меню на новом дизайне портала “SportBox” – наилучший выход из ситуации при создании объемного меню.
Вывод
Не используйте выпадающее меню с вложенностью больше 2-х.
«Ну и конечно же используйте поиск по сайту.» :)
У выпадающих меню еще много недостатков, о которых я не упомянул.